I used to be studying Gabby’s weblog publish concerning the new TypeScript/JavaScript undertaking expertise in Visible Studio 2022. It’s best to learn the docs on JavaScript and TypeScript in Visible Studio 2022.
In the event you’re used to ASP.NET apps when you consider apps which might be JavaScript heavy, “entrance finish apps” or TypeScript targeted, it may be complicated as to “the place does .NET slot in?”
You should take into account the obligations of your varied tasks or subsystems and the a number of completely legitimate methods you possibly can construct a site or net app. Let’s take into account only a few:
- An ASP.NET Net app that renders HTML on the server however makes use of TS/JS
- This will likely have a Net API, Razor Pages, with or with out the MVC sample.
- You perhaps have simply added JavaScript by way of
- A largely JavaScript/TypeScript frontend app the place the HTML may very well be served from any net server (node, kestrel, static net apps, nginx, and so on)
- This app could use Vue or React or Angular however it’s not an “ASP.NET app”
- It calls backend Net APIs that could be served by ASP.NET, Azure Capabilities, third get together REST APIs, or the entire above
- This situation has generally been complicated for ASP.NET builders who could get confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript help into VS with a full JavaScript Language Service based mostly on TS. It supplies a TypeScript NuGet Bundle so you possibly can construct your entire app with MSBuild and VS will do the appropriate factor.
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript undertaking kind (.esproj) that means that you can create standalone Angular, React, and Vue tasks in Visible Studio.
The .esproj idea is nice for folk conversant in Visible Studio as we all know {that a} Resolution comprises a number of Initiatives. Visible Studio manages information for a single software in a Mission. The undertaking consists of supply code, sources, and configuration information. On this case we are able to have a .csproj for a backend Net API and an .esproj that makes use of a consumer facet template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates have been outdated and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that downside with Angular CLI, Create React App, and Vue CLI.
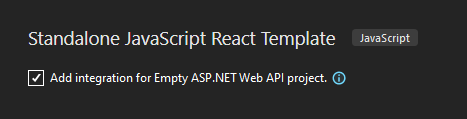
If I’m in VS and go “File New Mission” there are Standalone templates that clear up Instance 2 above. I am going to choose JavaScript React.
Then I am going to click on “Add integration for Empty ASP.NET Net API. It will give me a frontend with javascript able to name a ASP.NET Net API backend. I am going to comply with alongside right here.

It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I would like it to be.

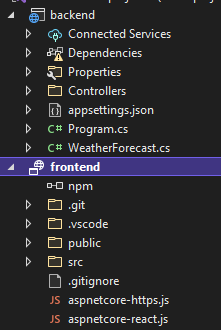
Then I am going to add my ASP.NET Net API backend to the identical resolution, so now I’ve an esproj and a csproj like this

Now I’ve a pleasant clear two undertaking system – on this case extra JavaScript targeted than .NET targeted. This one makes use of npm to startup the undertaking utilizing their net improvement server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Net API undertaking.
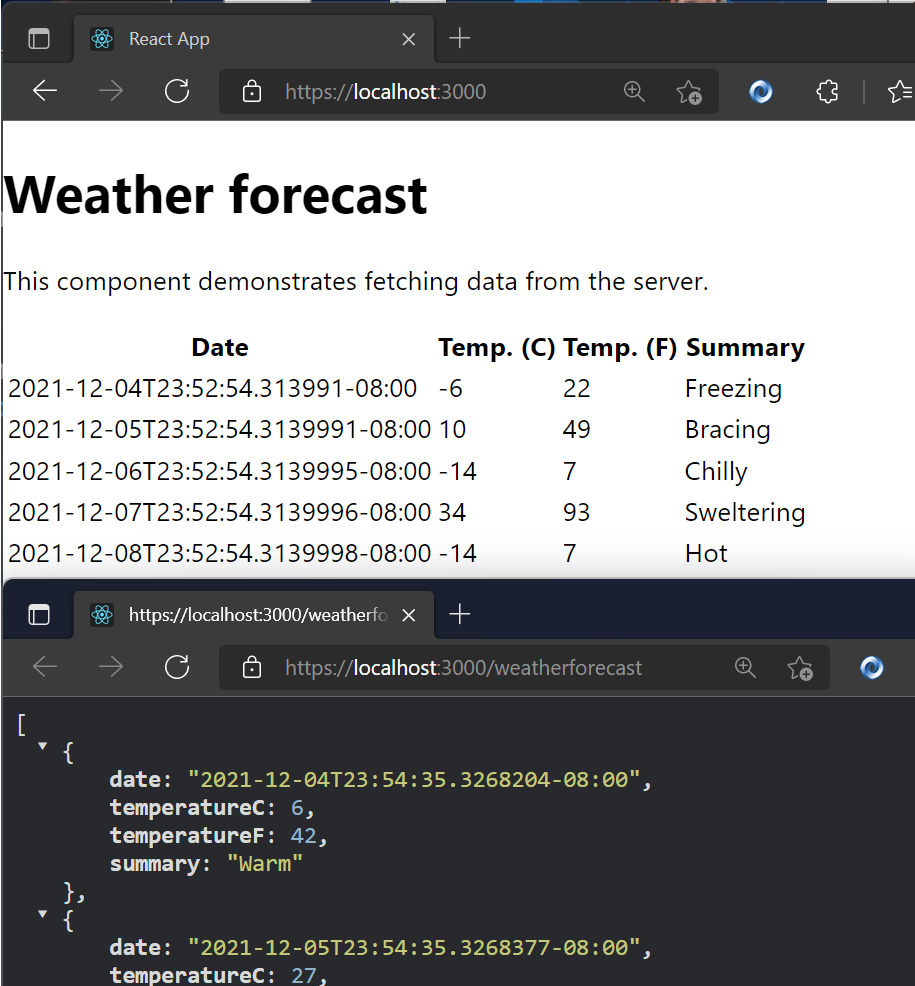
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET Of us are used to, and that is OK. This exhibits me that Visible Studio 2022 can help both improvement fashion, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what net server and net browser (by way of Launch.json) I would like.
If you wish to flip it, and put ASP.NET Core as the first after which herald some TypeScript/JavaScript, comply with this tutorial as a result of that is additionally attainable!
Sponsor: Make login Auth0’s downside. Not yours. Present the handy login options your clients need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began at no cost.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a ebook writer.


