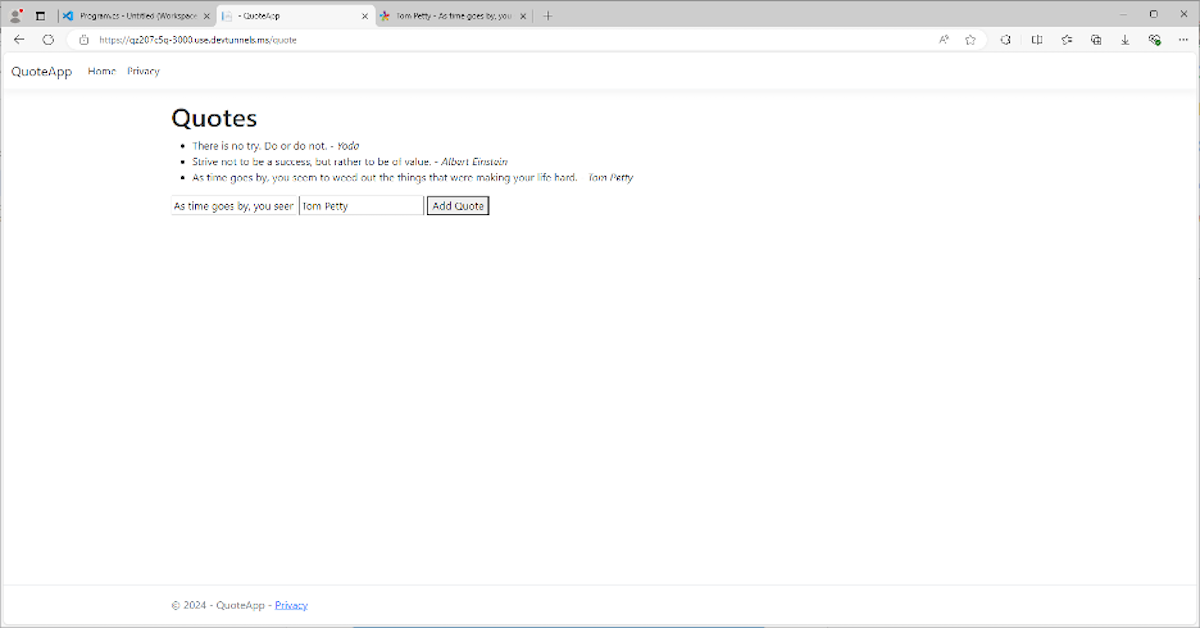
When you’ve accepted these, you’ll be capable to go to your operating utility utilizing the supplied URL:

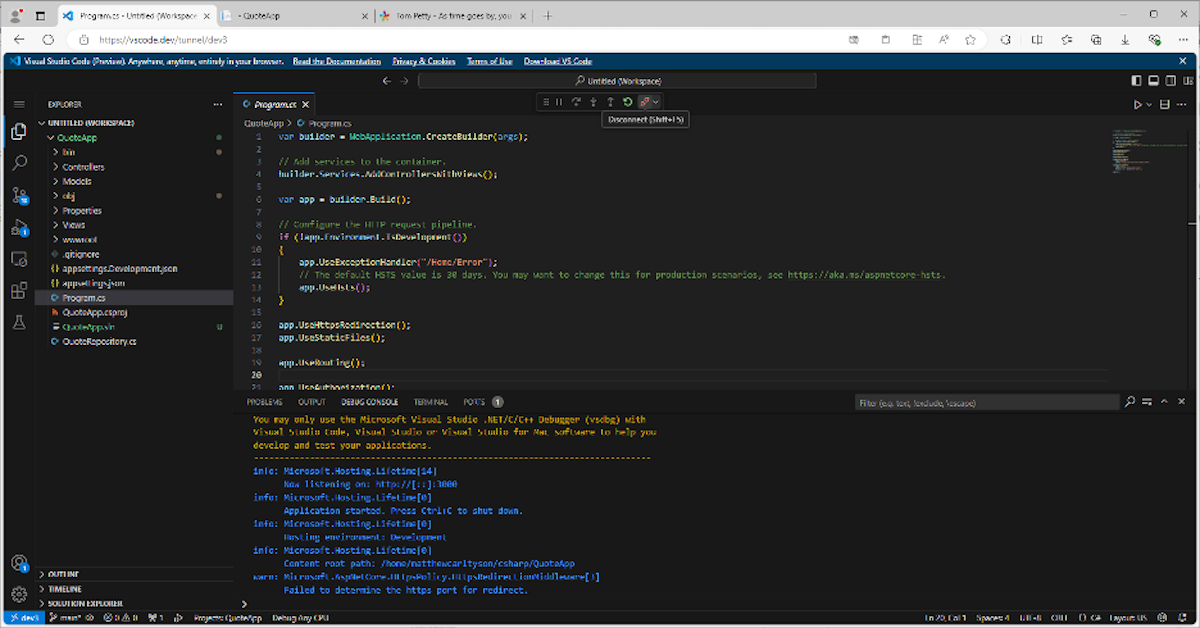
You may view console output within the Debug tab on the backside of your display screen.
Cease the server
To halt the execution of a operating app, use the Command button on the prime of your display screen:

The Port tab on the backside of your display screen lists all of the operating initiatives and reminds you of what URL goes to what mission. You may cease any mission from there.
How about some Kotlin?
I’ve been on a Kotlin kick currently, so let’s strive one thing a bit extra unique for VS Code and import a Kotlin mission to work on. To import the mission, I observe the identical primary steps we did for the .NET-HTMX mission:
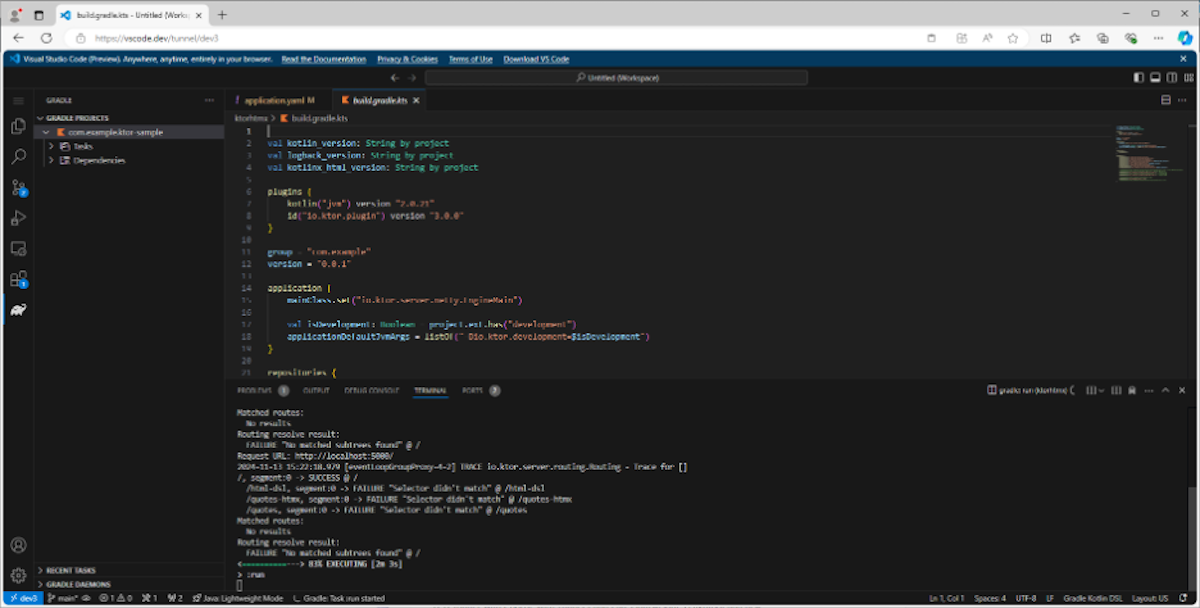
Operating the Kotlin mission takes just a little extra finagling to determine. First, I right-click on the imported construct.gradle.kts file. This yields a context menu that features “Gradle” together with a Run job possibility. Opening this results in one other context menu the place I’ve the choice to run a Gradle job. I sort run and the console provides the anticipated output because the server begins up:

After I open the port, I can view my utility operating. After a web page refresh, the Gradle extension supplies a Gradle tab on the left facet of my display screen, which exposes duties like Run in its drop-down menus. Operating the Kotlin app concerned a few further steps however nothing onerous.
VSCode.dev with GitHub Codespaces
One other strategy supported by VSCode.dev is operating initiatives utilizing GitHub Codespaces, a managed cloud internet hosting atmosphere. Codespaces is a cloud improvement atmosphere like GitPod. It provides you 60 hours of improvement time without spending a dime after which fees based mostly on the kind of VM you’re utilizing.
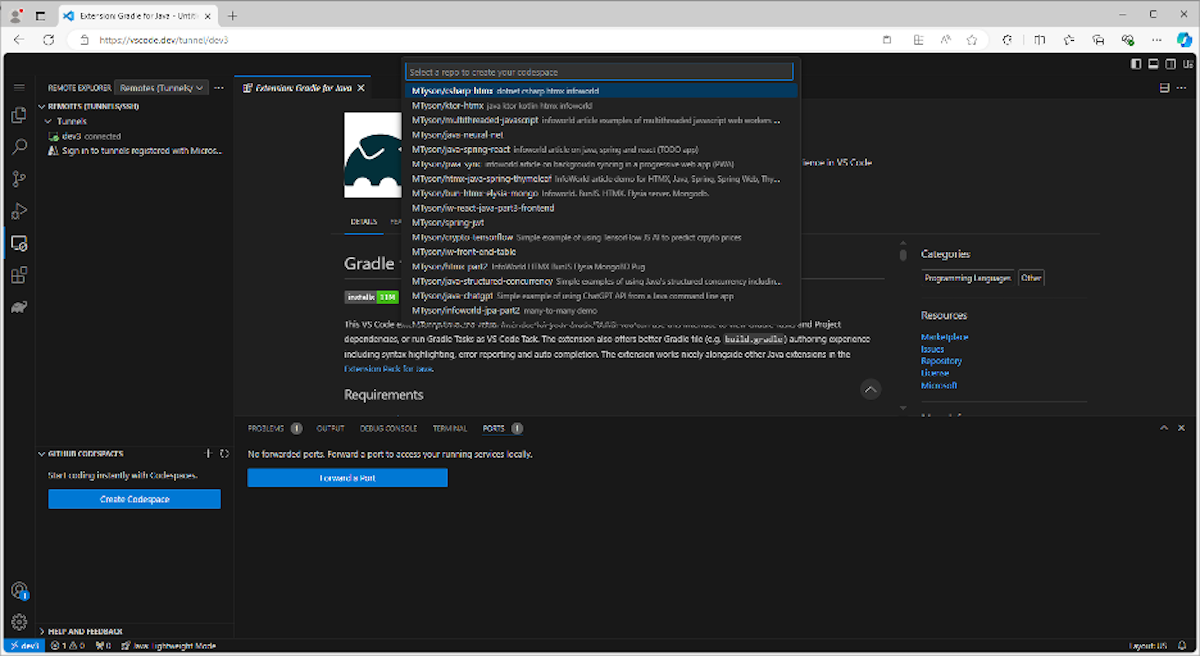
Beginning in VSCode.dev, open the Distant Explorer pane on the left of your display screen. Choose GITHUB CODESPACE and click on Create House:

After one other set of permissions, you’ll get entry to your repositories in GitHub, as proven within the above screenshot. I choose MTyson/iw-java-spring-react from my repository after which the primary department, after which 2 cores with 8 GB of RAM from the choices supplied.
This causes a brand new window to launch with a Codespaces model of VS Code. It provides to put in a really helpful extension for this repository (Extension pack for Java), which I settle for. After that, there’s a walkthrough to assist configure the atmosphere, starting with putting in a JDK.
Thankfully, Codespaces comes with SDKMan already put in so it’s straightforward to replace the Java model from 11 (which is already put in) to Java 21 (which I used for my Spring-React mission). From the terminal, I sort:
$ sdk set up java 21.0.2-open
As soon as that’s accomplished, I can run the mission with:
$ maven spring-boot:run
Very similar to operating the applying in VSCode.dev, the Port tab reveals the operating utility and lets us entry the UI. We are able to additionally handle the operating app from Codespaces. If you find yourself able to shut down Codespaces, head again to the primary VSCode.dev web page and use the Distant Explorer menu.
Container-based improvement has some variations from tunneling to the VM, notably across the lifecycle of the picture and its containerized nature. In any other case, the event expertise is comparable.
Conclusion
VSCode.dev opens up some new potentialities particular to a browser-based IDE. Past the pliability of having the ability to code from wherever, VSCode.dev can flip any cloud machine right into a improvement platform, and offer you full-blown IDE interplay along with your initiatives on the cloud. It additionally helps a number of builders utilizing the identical atmosphere for a collaborative social coding expertise.
General, VSCode.dev is a superb addition to your improvement toolkit.

